runDvous
Summer 2016
Prize: Winner of the Silicon Valley Innovation Academy 2016
Tools: Twilio API, Node.js, HTML/CSS/JS
Teammates: San Twist, Praseed Jagannathan, Kwok Yu Liu, Sreekavitha Parupalli
Description:
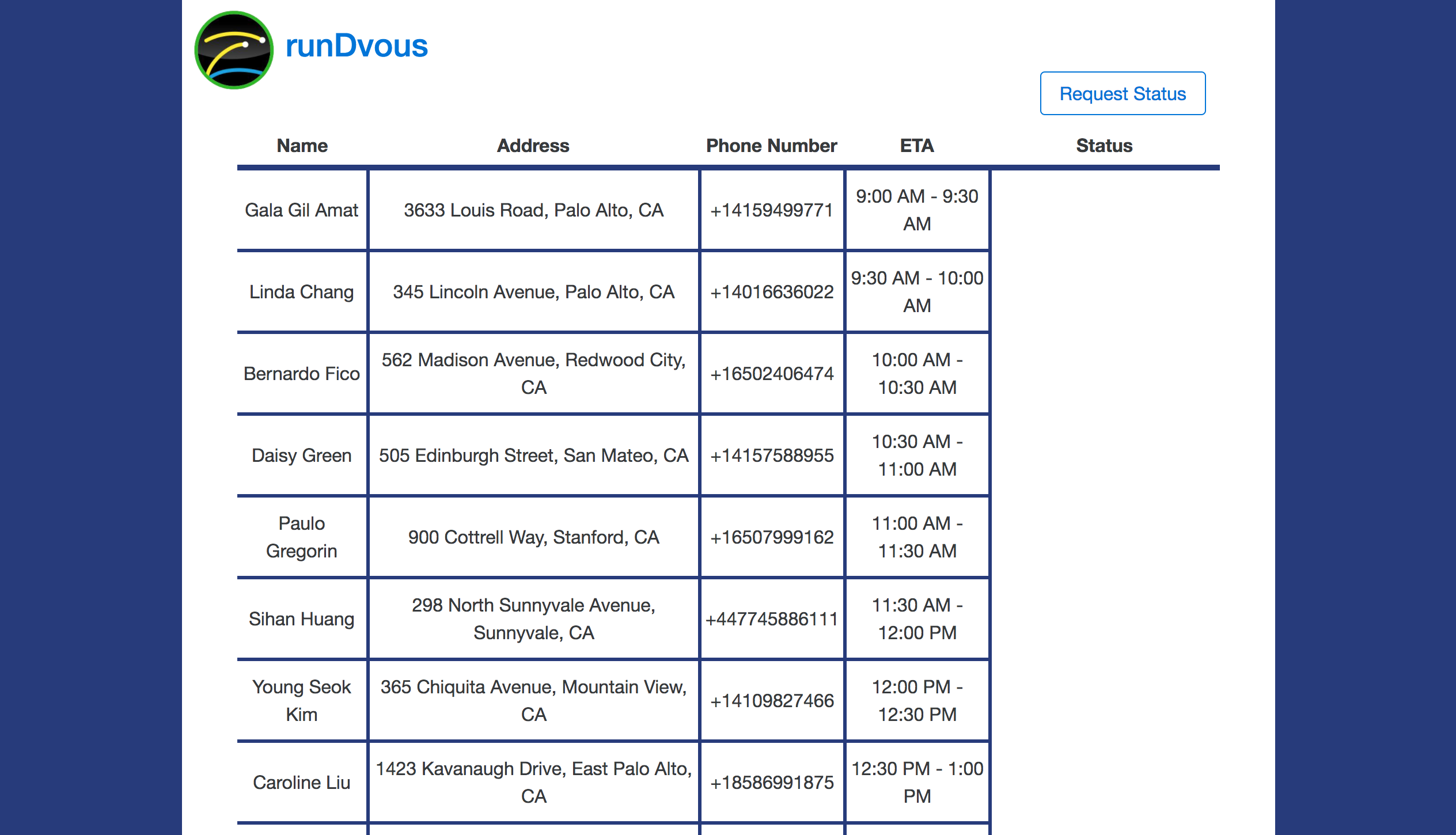
runDvous is a delivery logistics solution that aims to make package delivery more efficient by sending notifications to the customer before package arrival.
My teammates worked on the business and marketing side of the project, doing customer research. We have a blog here.
I worked on the technical side by myself. I created the MVP (minimum viable product), which was a website that allowed a delivery person to upload a .txt schedule of the day's deliveries. The server would parse the file and display the list of customers in a table. Once the "Request Status" button was clicked, each customer would receive a text message inquiring about whether they were free to receive their package. The website would update with their status in real time using socket.io.
I also created a home page detailing the initial concept and our team here.
P.S. the name is a play-on-words with "rendezvous". Also, the awards ceremony is at 1:52:00 in the YouTube video.
Tags: web, work